Current position:Home > Clamp/fixture > 工装项目部
本设备用于客车顶盖蒙皮的自动点焊,实现顶盖蒙皮与顶围骨架的低位作业。
本设备具有顶骨架顶围、顶蒙皮拉伸、自动点焊的功能,是客车测围总成不可少的的重要设备。
定为原则
顶围骨架固定在独立的定位系统上;
顶围蒙皮一端焊接在顶骨架上,另一端通过拉伸夹紧设备夹紧;
夹紧头可以X、Y、Z三向调整,两侧夹紧头角度可调整。
主要特点
顶盖蒙皮与顶围骨架的低置作业;
顶盖蒙皮一端焊接到顶围骨架上固定,一端由固定拉伸装置液压拉伸;
顶盖蒙皮拉伸装置可以实现X、Y、Z三向调整;
顶围骨架独立定位装置;
单面双点焊机使焊接结构简单;
焊接系统固定在移动龙门架体上,龙门行走采用伺服驱动;
焊接位置伺服电机自动调整;
系统采用PLC自动控制。

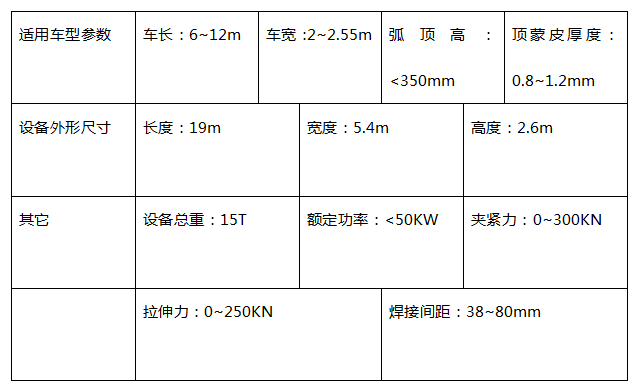
主要参数
控制方式:电控+液压+气动;
生产节拍:30分钟;
车型更换时间:自动控制。