Current position:Home > Clamp/fixture > 工装项目部
全自动型
全自动PLC控制,伺服驱动执行元件;定位精度高,换型操作简单快捷。
半自动型
部分动作自动控制,各定位单元可以在精密直线轨道上手动调整,满足多种车型需要;定位精度高,调整方便易操作。
通用型
通用性强。部分动作自动控制,各定位单元手动定尺调整,满足多种车型需要;定位精度高,调整方便易操作。
主要技术说明
定为原则
窗上梁或窗立柱外弧面定位,夹紧;
腰梁或窗下梁外弧面、高度定位,夹紧;
裙立柱外弧面定位;
底架定位可选;
前后围及定位原则上不做定位。

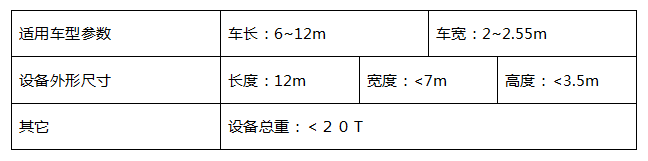
主要参数
控制方式:电控+液压/气动(可选);
生产节拍:30分钟;
车型更换时间:15分钟/2人。